仕事の効率をあげるのに、手っ取り早い方法が「作業スピードの向上です!」
- HTML、CSSのタイピング速度を早くしたい!
- 仕事をさっさと終わらしてはやく帰りたい!
そんな方向けの記事です。
1.HTML、CSS学習にオススメのタイピング練習ゲーム!!
WEBデザインのコーディングを行う上で、重要なのが「タイピングスピード」です。
何故ならばタイピングスピードが早ければ、作業を素早くこなす事が出来るからです。同じ作業量でも作業スピードが早ければ、WEBコーディングの作業単価が上がる事になります。
会社員なら会社の売り上げアップにつながりますし、フリーランスなら自身の売り上げを上げる事になります。あと単純に2時間かかるモノが1時間で出来る様になれば、楽に仕事をこなす事が可能になります。
ではHTML、CSSのタイピングスピードを速くするには、どうしたらいいのでしょうか?
結論を言いますと、HTML/CSS練習用のタイピングゲームをやるという方法が一番です!
おすすめHTML/CSS用タイピング練習ゲームはコチラ
このあと、私がオススメするHTML/CSSタイピング練習ゲームの詳細をご紹介いたします。
2. HTML、CSSが打ちにくい理由
ここでは、HTML、CSSが打ちにくい理由を紹介したいと思います。
2-1 基本的なタイピングが出来ていない
まず、基本的なタッチタイピング(ブラインドタッチ)が出来ているが確認しましょう。
ちゃんと基本的なブラインドタッチが出来ていれば問題はありませんが、もし自己流の変わったタイピングをやってしまっていてタイピングスピードが遅い場合は、基本的なタイピングが出来る様になる練習をしましょう!
どうしても自己流でやってしまい、本来は打ちづらい方法で慣れてしまっていると、ある程度でどうしても頭打ちになってそれ以上早くならないという場合があります。
その場合は、下記の様なブラインドタッチ専用の練習ゲームが有効です。
■「そもそもブラインドタッチが出来ない!」という方へ
→【小学生、初心者向け】無料ローマ字タイピング練習ゲームがオススメ!
→ブラインドタッチ初心者におすすめ!無料タイピング練習ゲーム!
■「ブラインドタッチはできるけど、日本語の文章を打つのもまだ遅い!」という方へ
→タイピング練習におすすめなアプリ!楽しく簡単に入力速度を向上!
2-2 ただ単に慣れていない
日本語の文章を打つ分には、普通に早く打てるのに「なぜかHTMLなどのコードが打つのが遅い!」と感じる方は多いのではないでしょうか?
プログラミングの経験が浅い方は、みんなそうなんじゃないと思います。なのでご安心ください。
ブラインドタッチは、そこそこ出来るのに、プログラミング言語を打つのが苦手だ!という方は…ズバリただ慣れていないだけです。
コードの元となっている言語は、英語です。日本語の文章だとほとんど使わないような、「V」とか「Q」とか「L」が出てきやがります…。
さらにプログラミングとなると「〈〉」やら「%」やら「/」やらが登場してしまいます。
あんまり使った事のないモノ、あまりやった事を早く出来ないは当たり前です。それでも早くしろというのは、ブラック企業のダメ上司みたいなのでやめましょう!
2-3 HTML、CSSタイピングゲームで練習あるのみ
HTML、CSSのタイピングスピードを速くするには「英字を打つのになれる事」が重要です!
これはズバリ「慣れる!触る!練習する!」に限ります!
そして、ここで大切なのは「楽しみながらやる!」これが、一番大切です。
実際にウェブサイトを作ってみてもいいでしょうし、自分でwebアプリを考えて作って見るのもいいでしょう!(経験者談)
いかに楽しく!かつ効率よく練習するか、を考えるのが上達への近道です!(共に頑張りましょう!)
3.HTML、CSSタイピングゲームがおすすめ!
実際にコードを書いてなれるのもいいですが、タイピング練習ゲームで練習するのがオススメです!
3-1 ブラインドタッチすらできませんでした・・・
そこでオススメなのが、タイピングゲームです!実は、一年程前まで私は「ブラインドタッチ」もできないヘナチョコでした(悲しい)
しかし、タイピングゲームのお陰で楽しく練習ができ、人並みにブラインドタッチが出来るようになりました。→ブラインドタッチ初心者におすすめ!無料タイピング練習ゲーム!
そして、数ヵ月前にHTML、CSSと言うものに出会いました。(遅い)
初めは、なんじゃこりゃ?レベルの遅いタイピングスピードでオロオロとしてました…
3-2 HTML・CSSに特化したタイピングゲーム作りました
1ヶ月位したら、まぁまぁ早くなってきたのですが、まだまだ感が否めないので、作っちゃいました。
HTML、CSS用タイピング練習ゲームのテーマは・・・
・楽しく! ・・・楽しくないと続かない
・シンプル! ・・・誰でも簡単に上達できる
これをテーマに「HTML、CSSに特化したタイピングwebアプリ」を作りました!
→ https://hiroshiapp.com/typing-game-top/
基本的には、自分で練習する為に作った感じなんですが、なかなかいい感じなので公開します。不具合はご報告頂ければ対応致します。(ただ…気長にお待ち願います…)
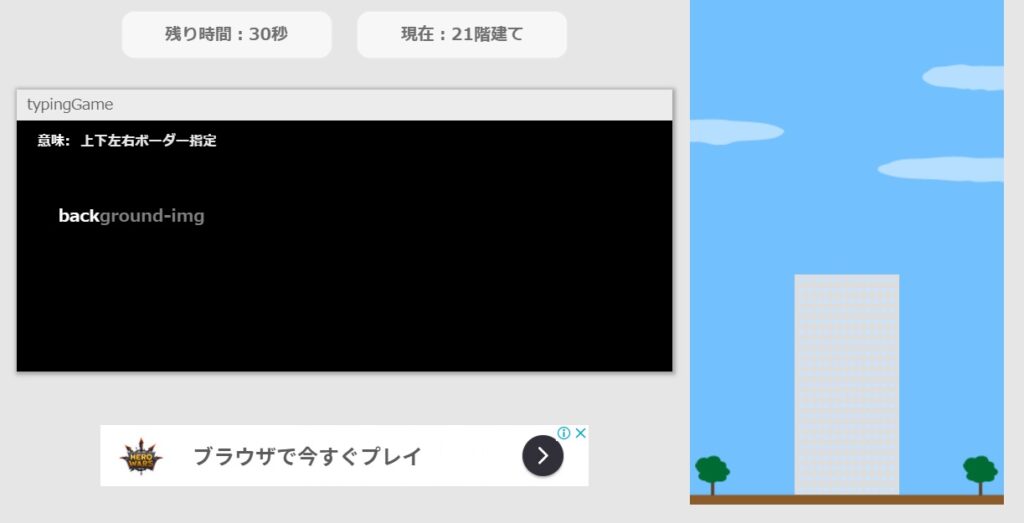
4.自作WEBアプリ「 HTML/CSS自社ビル建設タイピングゲーム 」
実際のタイピングゲームのプレイ画面がコチラです。

タイピング速度、ビルの階数が変化するアニメーション付きで楽しくタイピングの練習が出来る!

ゲームの結果をデータ(ビルの階数、タイピングの速さ、総文字数、ミスタイプの回数)を表示します。
4-1 主な仕様
- 使用プログラミング言語
HTML、CSS、javascriptで作りました。 - アニメーション付きで楽しく練習
制限時間内にどれだけ早くタイピングできたかで、出来あがる自社ビルの階数が決まります。(簡易的なアニメーション有り) - タグの意味を表示
コードの意味や使い所を表示します。プログラミングの勉強の予習復習に最適です。 - ランキング機能
2021/9/02 ランキング機能を追加しました。自分のタイピングスピードがどれくらいのレベルなのかが把握しやすくなりました。 - シェア機能搭載
ゲームの結果をTwitterでシェア出来ます!気に入って頂けました、是非twitterでシェアしてみてください。 - 無料で使える
完全無料で使えます。 - ダウンロード不要
ブラウザで遊べるWEBアプリです。ダウンロード不要で、いつでもどこでも楽しく快適にタイピングの練習ができます。 - 周りにも心にも優しいサイレント設計
間違っても「ブー」とか鳴りません。心理的な追いつめられ感を排除した設計です。周りにも気を使わずに練習できます。
4-2 注意点、スペースに気を付けよう
若干わかりにくいですが、スペースも入力が必要です。文字があってるのに進まない!そんなときはスペースが未入力の可能性が大です!
4-3 無料WEBアプリ「HTML/CSSタイピングゲーム」のリンク
HTML、CSS用タイピング練習ゲーム
→ https://hiroshiapp.com/typing-game-top/
5.まとめ
■HTML、CSSのタイピングスピードが遅い理由
英語と記号のタイピングに慣れていないから!
■HTML、CSSのタイピングスピードを上げる方法
専用のタイピング練習ゲームで楽しみながら練習すべし!
5-1 おすすめタイピング練習ゲーム一覧
- おすすめタイピング練習ゲーム一覧
- HTML、CSS用タイピング練習ゲーム
→https://hiroshiapp.com/typing-game-top/ - 日本語用タイピング練習ゲーム
→タイピング練習におすすめなアプリ!楽しく簡単に入力速度を向上! - ローマ字入力用タイピング練習ゲーム
→【小学生、初心者向け】無料ローマ字タイピング練習ゲームがオススメ! - ブラインドタッチ用タイピング練習ゲーム
→ブラインドタッチ初心者におすすめ!無料タイピング練習ゲーム! - JavaScript用タイピング練習ゲーム
→タイピング練習ゲームでプログラミング速度UP!作業効率爆上げ!
- HTML、CSS用タイピング練習ゲーム
5-2 タイピング練習にオススメなキーボード
「タイピングの練習でキーボードを劣化させたく無い!」っていう方にお勧めなのがこちらのキーボードです。使い心地、コスパとも良好でオススメです!
私が実際に使用した感想を、過去記事「ロジクールK380 Bluetoothキーボード使用レビュー」で紹介していますので、よろしければご覧ください。




