ブログをやっている人ならば、一度は「自分が書いた記事を電子書籍にしてみたい!」と思った事があるのではないでしょうか?「でも電子書籍って作るの面倒だしな…」っと諦めてしまってませんか?
今回は、「自身のブログ記事を電子書籍にしたい!」、「ワードプレスの記事を電子書籍化したい!」という方に参考にして頂ける、無料のWEBアプリでブログを電子書籍化する方法をご紹介いたします。
1.HTMLをEPUBに変換するアプリでブログを電子書籍化する方法とは?
ブログを書いて収益を得たいと思った場合、方法としては主に、記事に広告を貼って広告収入を得るという方法になるかと思います。
勿論、検索ランキング上位に食い込むことが出来れば、訪問者が多くなるので必然的に広告収入で得られる収益が多くなります。がしかし、逆を言えば検索ランキング上位に入れなければ「ブログ記事の収益化」は困難になります。
そこでオススメなのが、「ブログ記事を電子書籍化する方法」です。
2.ブログを電子書籍化するメリットは?
ブログを電子書籍にする事で得られるメリットとしては以下の事があげられます。
2-1 ブログを電子書籍化するメリット①電子書籍の売り上げが入る
ブログを電子書籍化するメリット1つ目は、「電子書籍の売り上げが入る」です。
書いた記事の内容的がSEO的に良くないため、検索上位を狙う事が出来ないという場合があります。とはいえ、「記事の内容には自信があるから消したくないな…」という場合もあるかと思います。
そんな時はブログを電子書籍化する方法がオススメです!
ブログ的(SEO的)にはイマイチな記事でも、電子書籍的に魅力的な内容なら、電子書籍化する事で書籍の売り上げを手に入れる事が出来ます。
2-2 ブログを電子書籍化するメリット②検索以外からの流入が見込める
ブログを電子書籍化するメリット2つ目は、「検索以外からの流入が見込める」です。
ブログへの流入は基本的には(SNSなどの運用をしていない人の場合)ネット検索からのみになります。なので、検索上位に入らない記事=誰にも読まれることがない記事となってしまう可能性が高いです。
なので検索上位ではないブログ記事は電子書籍化がオススメです!
ブログ記事を電子書籍化し登録する事で、電子書籍販売サイト(amazonKindleストアなど)での検索や表示が可能になります。この事により、自分の書いた記事がネット検索以外からも読まれる可能性が高くなります。
※電子書籍に自分のサイトアドレスを載せておけば、書籍からブログへという流れを発生させることも出来ます。
3.HTML→EPUB変換アプリでブログを電子書籍化する方法
ここからは、実際にHTMLをEPUBに変換するWEBアプリで「ブログを電子書籍化する方法」を解説して行きます。まずは、下記のページを開いてください。
■「Easy Book WP(無料アプリ)」
→https://hiroshiapp.com/easybookwp/
3-1 EPUB変換アプリの使い方①エディターを開く
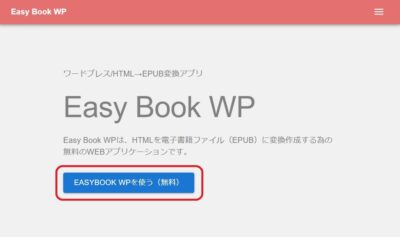
上記のページにアクセスすると下記の様な画面が表示されるので「EASYBOOK WPを使う(無料)」というボタンを押してエディターを開きます。

3-2 EPUB変換アプリの使い方②記事ファイルを開く
ここで一旦、電子書籍化したいブログ記事の本文HTMLをクリップボードにコピーしておきましょう。
■ワードプレスの場合
ワードプレスの任意の記事を「記事編集画面」で開き、右上の「三」アイコンを押して設定画面を開きます。

エディターの項目にある「コードエディター」を選択します。

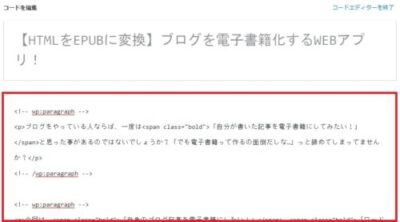
HTMLコードが表示されたら、本文部分(赤線部分)のHTMLコードを全選択しコピーします。

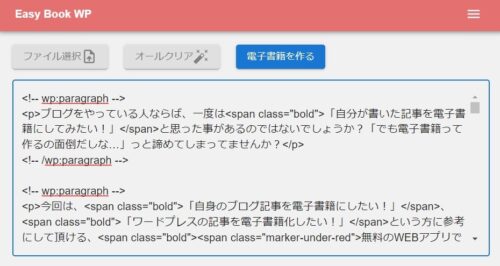
再度「EasyBookWp」に戻って、テキストエリアにペーストします。

※ワードプレスの本文HTMLコードをメモ帳に貼り付けて保存しておけば「ファイル選択」で読み込んで使用する事も出来ます。その場合はドラッグアンドドロップも可能です。
3-3 EPUB変換アプリの使い方③電子書籍を作る
ブログ記事の本文HTMLコードをテキストエリアに張り付ける(読み込む)ことが出来れば、あとは「電子書籍を作る」ボタンを押して次に進みます。

■HTMLコードを編集する場合
元の本文HTMLコードに文字列を追加したい場合は、<p>追加したい文字列</p>とします。見出し2を追加したい場合は<h2>見出し2</h2>とし、見出し3を追加したい場合は<h3>見出し3</h3>とします。
※このアプリでは編集したHTMLコードは保存されません。編集する場合は、あらかじめメモ帳に本文HTMLを張り付けて編集、保存する方法がオススメです。電子書籍を作る時に、そのファイルをアプリに読み込めばOKです。
※ちなみに画像データがある場合、電子書籍作成時に自動的に削除されます。このアプリでは文書のみの電子書籍しか作る事ができません。画像があるとファイルサイズが大きくなってしまうので、個人的には文章のみの電子書籍の方がオススメです。
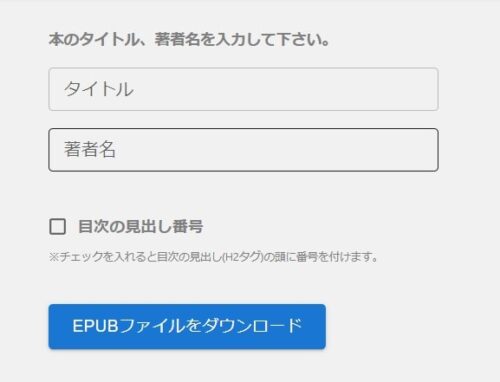
3-4 EPUB変換アプリの使い方④タイトルと著者名を入力
次は本のタイトルと著者名を入力します。

※目次の見出し2の先頭に番号を付けたい場合は、「目次の見出し番号」のチェックをオンにします。※本文HTMLコードの見出し2の頭に「1.見出し2」という風に番号をふっている場合、または数字が不要な場合は、チェック不要でOKです。
最後に「EPUBファイルをダウンロード」を押して完了です。
「電子書籍の作成が完了しました。」と表示されると完成したEPUBファイルがダウンロードされるので、Kindle Previewerを使って完成したファイルがちゃんと出来ているかを確認しましょう。
■電子書籍を公開する方法は下記の記事で紹介しています。
→amazonで自作の電子書籍を売る方法【キンドル出版のやり方】
4.まとめ
今回は、「HTMLをEPUBに変換するアプリでブログを電子書籍化する方法!」というテーマで、超簡単にブログ記事を電子書籍化できる無料のWEBアプリをご紹介しました。「自分で書いたブログ記事を電子書籍化したい!」という人は是非、今回ご紹介したEPUB変換アプリを試してみて下さい。
■「Easy Book WP(無料アプリ)」
→https://hiroshiapp.com/easybookwp/
■無料で使える「表紙作成アプリ」
→【Kindle表紙作り方】電子書籍の表紙を1分で作成出来るアプリ