この記事では「プログラマー向けのタイピング練習ができる無料サイトを探している」という方におすすめな、ブラウザで今すぐ始められる無料のプログラミング言語用タイピング練習ゲームをご紹介します!
1.プログラマー向けプログラミング言語用タイピング練習サイト!
今回ご紹介するのは「Typing The Code」という、プログラミング言語のタイピング練習に特化した「無料のタイピング練習サイト」です。ダウンロード不要のブラウザ完結のWEBアプリなので、現役プログラマー、プログラミング学習中の方の毎日の練習にも最適です。
「Typing the Code」は通常のタイピング練習では体験しにくい、プログラマー特化の機能を備えています。
- 実際のコーディングに近いUIで集中して練習できる
- 1秒/1分あたりの入力数表示でタイピングスピードを可視化
- 様々なレベルのプログラマーのタイピング速度を体感できる
- フォント色・サイズを好みにカスタマイズ
1-1 実際のコーディング作業のような雰囲気で使える

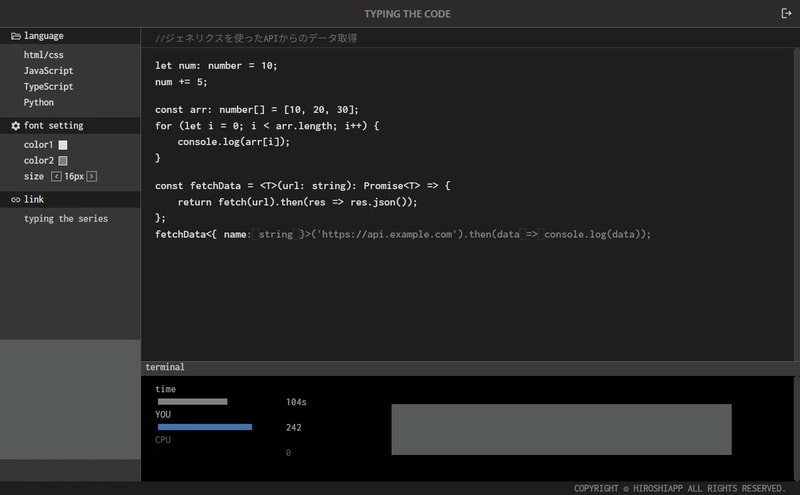
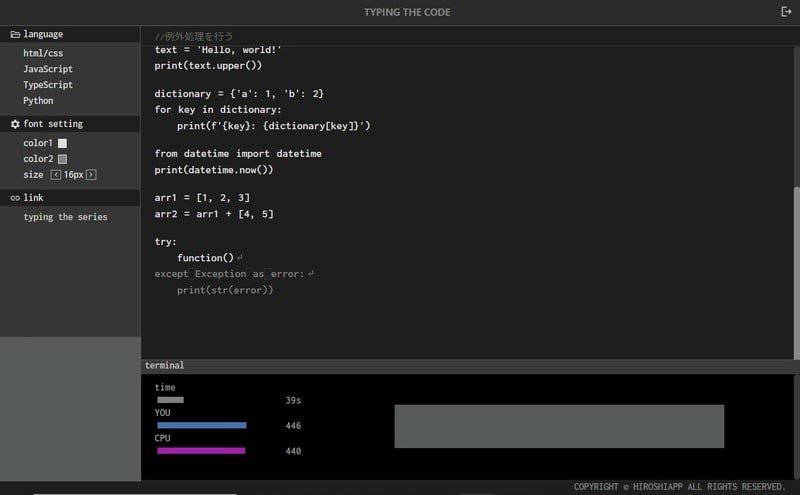
エディタ風UIで、コードの行が増えていく様子もリアルです!実務に近い画面でプログラミング言語のタイピング練習ができます。
1-2 プログラミング言語のタイピング速度がわかる
模写コーディングでは把握しづらいタイピング速度が、このタイピングゲームなら1秒あたり、1分あたりの入力文字数で数値化されます。弱点の把握と目標設定がしやすいので、タイピング練習の効率が上がります。

また、模写練習のように視線移動が多くならないため、集中してタイピングできます。タイピング自体に全集中できるので、タイピング速度向上を後押しします。
1-3 対戦機能でプログラマーのタイピング速度を体感
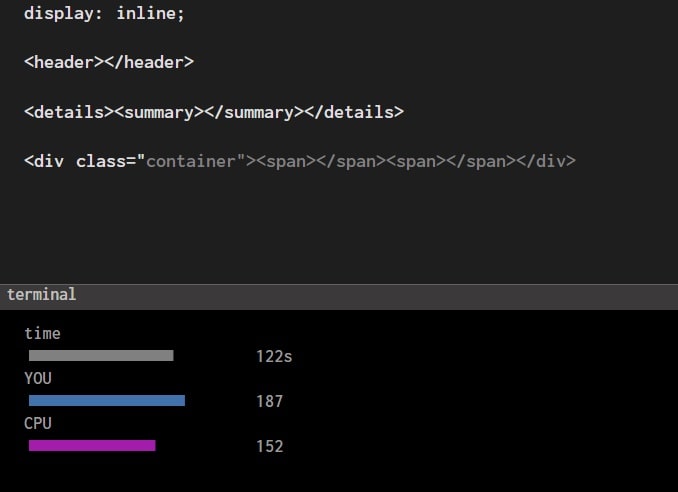
「シングルプレイ」と「対戦プレイ」を搭載。対戦では6段階のCPUレベルと競え、相手のゲージと数値がリアルタイムに更新されます。「自分のタイピング速度がどのくらいなのか?」を体感でき、モチベーション維持に効果的です。

上の画像の「YOU」は自分、「CPU」は対戦相手。ゲージが競り合う臨場感を感じられるので、楽しくプログラミングのタイピング練習が出来ます。
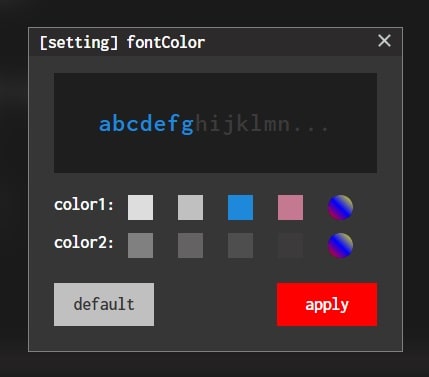
1-4 フォントの色や大きさをカスタマイズ
文字色(入力前/入力後)とサイズを自在に調整可能。視認性を自分に最適化でき、長時間の練習でも疲れにくいのが魅力です。

未入力文字の色を落とす設定にすれば「ゲーム感」が薄れ、より実際のコーディング作業に近い没入感で練習できます。(職場や教室、カフェでも自然な感じでプレイできます)
2.プログラミング言語用タイピング練習ゲームのやり方
ここからは実際に「Typing the Code」を使って、タイピング練習を始める手順を解説します。
2-1 タイピング練習サイトを開く
まずは「Typing the Code」を開きます。
→ https://hiroshiapp.com/typing-the-code/

トップの「START」を押すとエディタ風のゲーム画面に進みます。
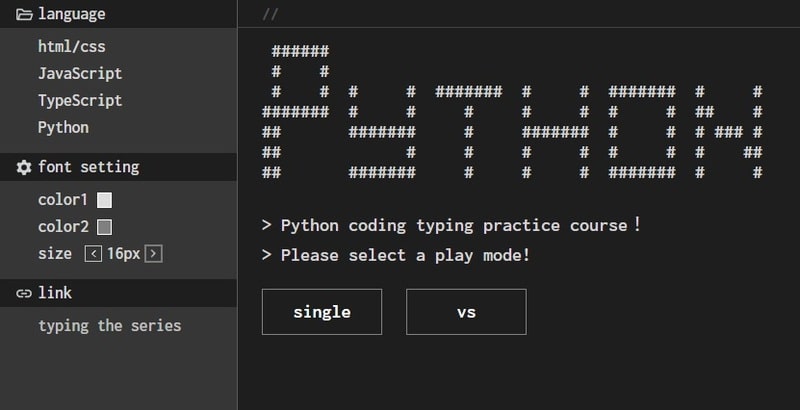
2-2 言語と練習モードを選択
左側の「language」から好きな言語を選びます。今回はPythonを例にします。
※現在選べる言語は「HTML/CSS」「JavaScript」「TypeScript」「Python」「Java」「PHP」の6つです。

続いて「single(1人練習)」か「vs(対戦)」を選択。今回は対戦を選びます。
※フォント設定は画面左の「font setting」で、color1が入力後の文字色、color2が入力前の文字色、sizeは14px~20pxで調整可能です。
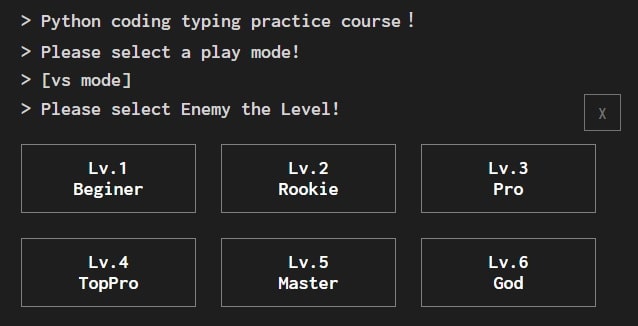
2-3 対戦相手のレベルを選んでゲーム開始

CPUレベルは1~6。レベル2から試すのがおすすめです。カウントが始まりゲームがスタートします。
あとは、ひたすら入力して行きます。実務に近い画面なのでタイピング練習がはかどります!

画面下の「timeのゲージ」が残り時間です。0で終了。「YOU」はあなたのタイプ数、「CPU」は相手のタイプ数です。
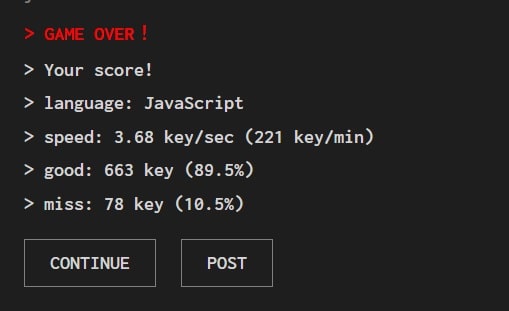
2-4 ゲーム結果画面の見方

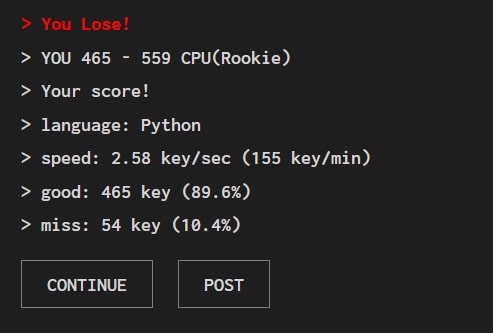
終了後は、勝敗・スコア、使用言語、1秒/1分あたりのタイプ数、正解/不正解の数と割合が表示されます。
※シングルプレイでは勝敗表示はありません。再挑戦は「continue」、言語変更は左のリストから、成績をXに投稿する場合は「POST」を選びます。
3.まとめ
今回は、無料プログラミング用タイピング練習ゲーム「Typing the Code」をご紹介しました。プログラミング学習中の方~現役のプログラマーの方まで楽しめるタイピングゲームなので、是非試してみてください!
■プログラミング言語用 無料タイピング練習ゲーム「Typing the Code」はこちら
→ https://hiroshiapp.com/typing-the-code/