この記事では、WEB制作、アプリ開発、個人開発者にオススメな「無料のモックアップ動画作成ツール」をご紹介します。※このツールを使えば、WEBブラウザ上の簡単な操作だけでリアルなiPhoneの3Dモックアップ動画を作る事が出来ます!
1.iPhoneのモックアップ動画が簡単に作れる無料WEBツール!
今回ご紹介するのは、Lazy Mock Creator という無料で使えるモックアップ動画作成ツールです。
□「Lazy Mock Creator」
→https://hiroshiapp.com/lazy-mock-creator/

通常、iPhoneの3Ⅾモックアップ動画を作るとなると、Blenderという3DCG専用ツールを使います。がしかし、このBlender…。使いこなせるようになるには、かなり時間がかかります。
その点、今回紹介する無料モックアップ作成ツールなら、ダウンロード不要、ユーザー登録不要、今すぐ簡単にiPhoneの3Dモックアップ動画を作る事が出来ます!
2.ブラウザで簡単!スマホモックアップ動画の作り方
ここからは、スマホモックアップ動画作成アプリ「Lazy Mock Creator」を使って、iPhoneのモックアップ動画を作る方法を解説します。※ダウンロード不要、WEBブラウザで今すぐ使えるので是非試してみて下さい。
※「文字よりも動画の方がわかりやすい!」という方は、下記の動画を併せてご覧ください。
2-1 モックアップ動画作成に必要なファイルの準備
まずは、モックアップ動画に必要な画像ファイルを準備します。
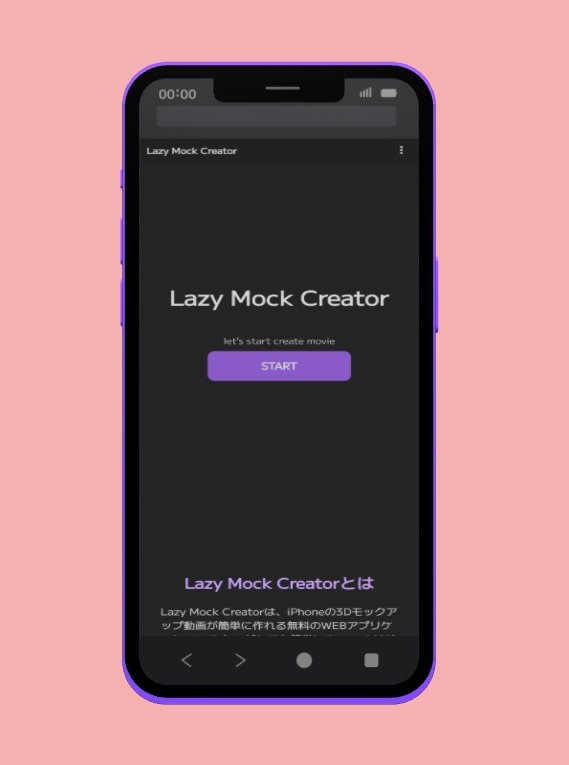
自作のアプリやWEBサイトが動いている様子を「画面キャプチャ」で録画し、動画もしくは静止画ファイルとして保存しておきます。

※iPhone11以上の画面サイズ(19.5:9)で録画すると、全画面表示にフィットします。iPhoneSEの画面サイズ(16:9)の場合は、画面全体ではなく上下枠付きの画面の中央に配置されます。
動画ファイルの場合
Chrome Devtoolsのレスポンシブ表示を、OBSなどのキャプチャソフトで録画する場合は、OBSの映像解像度を1170x2532pxに設定すると全画面表示にフィット、1080x1920pxに設定すると枠付き画面にフィットします。
静止画ファイルの場合
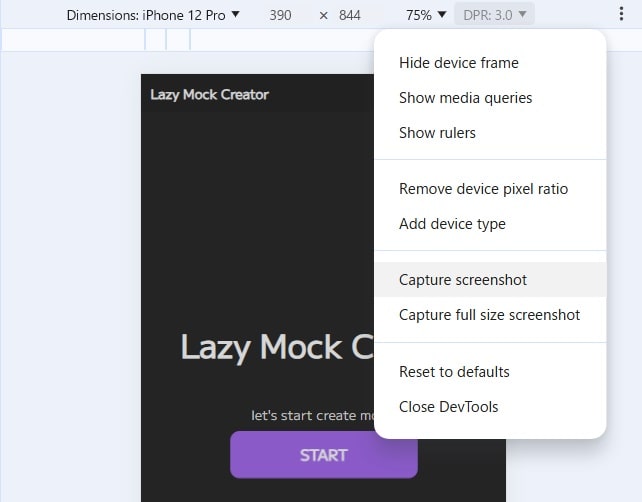
※画像のキャプチャを使用する場合は、devtoolsの「capture screenshot」で撮影出来ます。

背景に静止画像を設定する事も出来るので、背景に使いたい画像があれば準備しておきましょう。※手元にいい感じの画像が無い場合は、pixabayなどの無料画像配信サイトがおすすめです。
2-2 ブラウザでモックアップアプリを開いてスタート

無料モックアップ作成ツール「Lazy Mock Creator」を開いて「スタートボタン」を押します。
□「Lazy Mock Creator」
→https://hiroshiapp.com/lazy-mock-creator/
スマホの種類を選択
スマホの種類(iPhoneかAndroid)を選びます。

画面の向きとサイズを選択
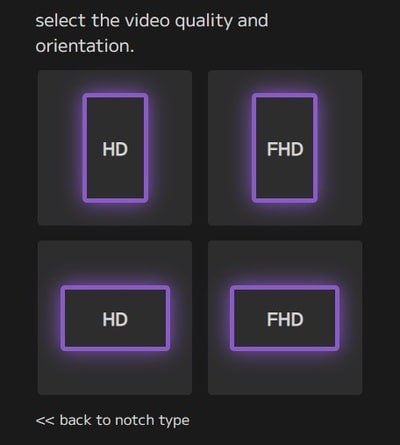
次は、作成する動画の向きと解像度を選択します。

縦動画のHD(720 × 1280)、FHD(1080 × 1920)、横向き動画のHD(1280 × 720)、FHD(1920 × 1080)から選べます。
※注意:HDよりFHDの方が、動画の書き出しに時間がかかります。
画面の向きとサイズを選択したら編集画面に進みます。

2-3 iPhoneに表示する動画と背景画像の設定

- 画面の向きを変える
- 端末の色を変える
- スマホの画面を変える
- 背景画像を変える
- 背景色を変える
- スマホの全画面表示切替
③を押して、動画もしくは写真を選択すると、スマホの画面に選んだ画像が表示されます。
※ペイントアプリで緑色の画像を作って読み込めば、オリジナルのグリーンバック画像が作成可能!

2-4 アニメーションタイムラインの作り方
モックアップ動画を作る為には、アニメーションを作る必要があります。アニメーションを作る方法としては「テンプレートを使う方法」と「自分で一から作る方法」があるので、この2つの方法について詳しく解説していきます。
テンプレートのアニメーションを使う方法

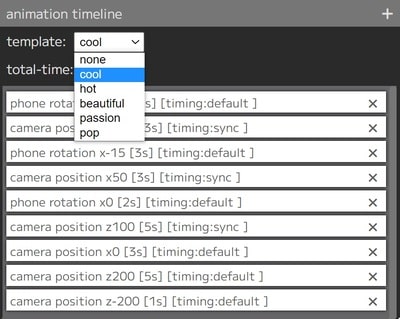
テンプレートを使えば一瞬でアニメーションを作る事が出来ます。やり方は簡単「animation timeline」内にある「template」の項目をクリックして選択します。※テンプレートアニメーションは「zoom1」「zoom2」「roll」「cool」「hot」「beautiful」「passion」「pop」の計8つから選択できます。(6~30秒程度のアニメーションです。)

「とにかく早く作りたい!」という場合には、テンプレートを使うのがオススメです。
※この後解説する方法を使えば、テンプレートアニメーションをカスタマイズする事も出来ます。
オリジナルのアニメーションを作る方法
次は、手動でアニメーションを編集する方法を解説します。
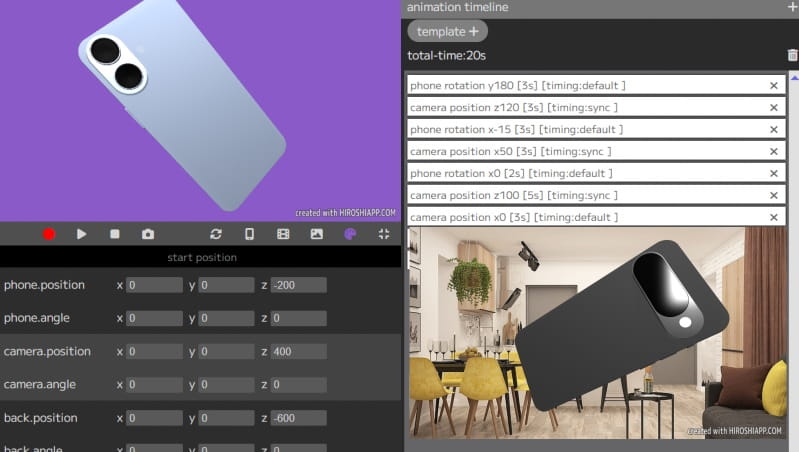
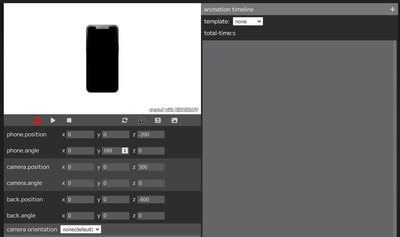
画面右上「animation timeline」の「+」を押してアニメーションタグエディターを開きます。

今回は、iPhoneを手前に動かして一回転させるアニメーションを作ってみたいと思います。
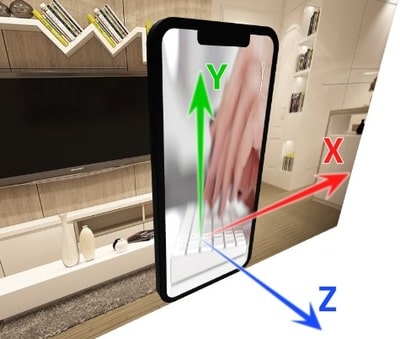
まず、どの物体を動かしたいのかを①で選択します。今回は、iPhoneを動かしたいので「phone」を選びます。次は、物体の何を動かしたいのかを②で選択します。今回は、位置を動かしたいので「position」を選びます。※rotationを選ぶと角度を変える事が出来ます。

次は動かす方向を③で選択します。xが横方向、yが縦方向、zが奥行になります。今回はiPhoneを手前に動かしたいので「z」を選びます。次は④で動かす量を入力します。(rotationの場合は角度)

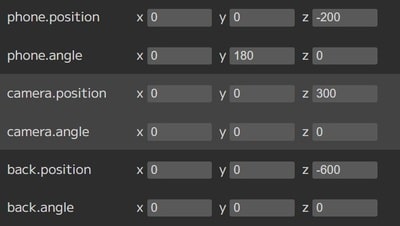
とその前に、初期位置情報を確認しておきましょう。初期位置情報は、画面左側に表示されています。ここでみると「phone.position」は「xが0, yが0, zが-200」になっています。※ちなみに、この値を動かせば実際の画面も動きます。
Phoneの初期位置のzが-200となっているので、zを0に設定すればiPhoneが手前に200移動するはずです。
では、エディターに戻って、引き続き値を入力していきます。zの値を0にします。その次は、アニメーションの長さ(指定した位置に移動するまでの時間)を⑤のdurationに設定します。今回は3秒で動かしてみます。
※初期位置一覧の下の「camera orientation」を「phone」に設定する事で、常にカメラの視点をiPhoneに向ける事が出来ます。
アニメーション開始のタイミングの設定
あとは「timing for animation」という項目で、アニメーションを動かすタイミングを設定します。デフォルトでは、直前のアニメーションが終わったタイミングで次のアニメーションが動き出す様になっています。直前のアニメーションと同時に動かしたい場合は、「sync with previous animation」にチェックを入れます。
※直前のアニメーションが動き出して特定の時間が経過した時に、次のアニメーションを動かしたいという場合には「from the start of the previous animation」にチェックを入れて、そのあとの[ ] seconds lateに秒数を入れます。
「OK」を押せば、オリジナルのアニメーションタグは追加されます。(クリックすれば再編集が可能)
次は、回転させるアニメーションを作ってみます。
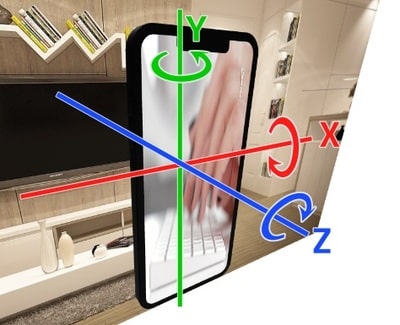
「+」を押して、「phone」「rotation」「y」「-180」duration: 「3」,default で「OK」を押します。これで、iPhoneが手前に来る → 一回転する というアニメーションが出来ました。

※ちなみに角度を動かす場合のXYZは、どの軸を中心に回転させるかを選択します。今回はY軸を中心に回転させました。一回転させる場合の値は、今の角度から360度足すか引いた値を入力すればOKです。
2-5 モックアップ動画の再生とダウンロード
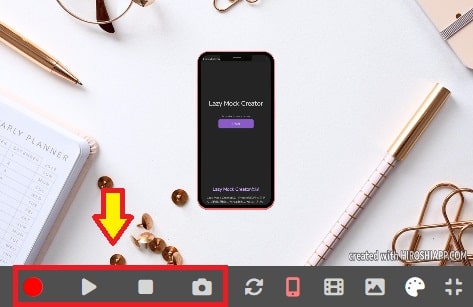
アニメーションの設定が終われば、次はアニメーションの「再生、録画」と「ダウンロード」をやってみましょう。やり方は簡単、プレビュー画面下にあるボタンを押して操作します。
※静止画像として保存したい場合は、カメラアイコンをクリックし「プレビュー画面」を右クリック、もしくは長押しで「画像を保存」を押して下さい。

モックアップ再生と停止のやり方
再生ボタン(▶)を押せば、アニメーションが動き出します。停止ボタン(■)を押せば再生が止まります。
モックアップ動画の録画とダウンロードのやり方
確認が終われば、いよいよ作成したモックアップ動画をダウンロードしてみましょう。ダウンロードする為には、アニメーションを動画ファイルに書き出す必要があるので、録画ボタン(●)を押してファイルの書き出しを行います。

書き出す動画のfps(フレームレート)を選択します。
※下記の画像の様な画面が表示されるので、処理が終わるのを待ちます。

処理が終われば「ダウンロード」ボタンが表示されるのでクリックします。
これでモックアップ動画の作成とダウンロードが完了しました。
※使用する端末によっては処理に時間がかかる場合があります。その場合は初期設定で「HD画質」を選ぶか、アニメーションの長さを短めに設定してみて下さい。
□下記のアプリを使えば音楽とテロップを簡単につける事が出来ます
→スマホだけで簡単にYouTube動画が作れる無料動画作成アプリ!
3.作ったモックアップ動画を公開する方法
最後に、作成したモックアップ動画をYouTubeやTikTokで公開する方法について詳しく解説します。
3-1 動画をYouTubeにアップする方法
Lazy Mock Creatorで作った動画には音声がないのでBGMを付けます。
①BGMを付ける方法
YouTube Studioで新規で動画を投稿した後に、YouTube Studioの画面左の「コンテンツ」を押して動画を選択します。画面左の「エディタ」→「音声」で曲を選択し「追加」を押して「保存」で完成です。
②テロップを付ける方法
動画を投稿した後に、YoutubeStudioの画面左の「コンテンツ」を押して動画を選択します。
画面右にある「字幕」→「手動で入力」を選択すると、手動でテロップを入れる事が出来ます。
3-2 動画をTikTokにアップする方法
※PC版のTikTokにはBGMやテロップを付ける機能がありません。
①BGMとテロップを付ける方法
PCでサクッと作りたい場合は、下記の無料で使えるWEBアプリを使います。
→無料動画編集アプリ「Lazy Movie Creator」
※BGMには、無料でBGMがダウンロードできる「BGMer」がおすすめ!
→無料音源配信サイト「BGMer」
②動画ファイルを変換する
このアプリで作った動画のファイル形式にTikTokが対応していない為、TikTokに投稿する前には、動画ファイルをWEBMからMP4に変換する必要があります。
https://convertio.co/ja/webm-mp4/
※上記の無料アプリで簡単に変換できます。
※2026年1月時点の最新版では、MP4形式の動画ファイルとして書き出されるようになったため、ファイル形式の変更は不要になりました。
あとはTicToKで動画を投稿するだけ!
3-3 動画編集ソフトを使って編集する場合
モック動画作成アプリで作成した動画を、動画編集アプリで使用した時にカクつく場合は「動画の書き出し時のFPS」を「最終的な動画のFPS」と一致させるとスムーズに動くようになります。
4.まとめ
今回は、簡単にiPhoneの3Dモックアップ動画が作れる無料WEBツール「Lazy Mock Creator」をご紹介しました。WEB制作、アプリ開発時のプロモーション動画、モックアップ動画作成に是非使ってみて下さい。
□「Lazy Mock Creator」
→https://hiroshiapp.com/lazy-mock-creator/