今回は、ブログやWEBサービスをやってる方向けな、最短1分でバナーが作れる「無料のバナー作成アプリ」をご紹介します。
- 「 広告バナーを素早く作りたい!」
- 「バナーを無料で作るアプリを探してる!」
- 「バナーを作るのが面倒だ!」
っという方に参考にして頂ける内容です。
1.広告バナーを1分で作成できる無料アプリ!登録不要、初心者でも超簡単!
個人でブログや、WEBサービスを運営していると「広告バナーが欲しい!」なんて事ありますよね。
1-1 テキストリンクよりもバナー広告の方が目立つ
テキストリンクでもOKですが、バナー広告の方が目立った広告を貼る事が出来ます。そして、目立つという事は、クリック率も向上させることが出来る可能性が高まります!
1-2 バナー広告を作るのは面倒くさい
とはいえ、「イラストレーターやフォトショップを立ち上げて…。」っとなると正直面倒ですよね。テンプレートを使用すれば簡単に作れますが、テンプレートファイルを何処に置いたか探すことになってしまうと、超めんどくさい事になってしまいます。
1-3 無料の広告バナー作成アプリで超簡単!
そこで今回は、会員登録無料、ダウンロード不要、イラストレータ不要で、超簡単に1分で作れる無料バナー作成アプリをご紹介します。
この記事で紹介する主な内容は次の通りです。
- 無料バナー作成アプリの特徴
- 無料バナー作成アプリの使い方
- 無料バナー作成アプリのリンク
2.1分で作れる無料バナー作成アプリの特徴
今回紹介する無料バナー作成アプリの、主な特徴についてご紹介します。
- とにかくスピーディーに作れる!
- デザイン初心者でも超簡単に広告バナーが作れる!
- ダウンロード不要、完全無料で使える!
- パソコンだけでなくスマホでも使える!
2-1 とにかくスピーディーに作れる!
このアプリのコンセプトが「とにかく早く、広告バナーを作る!」です。イラストレーターやフォトショップなどのデザイン系ツールを一切使うことなく、素早くバナーを作る事が出来ます。自由度は低いですが、バナー制作にかかる時間を大幅に短縮出来ます!
2-2 デザイン初心者でも超簡単に広告バナーが作れる!
広告バナーを一から自分で作るとなると、自由度が高すぎてめちゃくちゃ時間がかかってしまいます。このアプリでは、あらかじめ配置等が出来上がってる状態なので、デザイン初心者でも簡単にバナーを作る事が可能です。
今現在、作成できるサイズは「300 * 250」、「728 * 90」、「468 * 60」の3つのみとなっています。(※今後他のサイズやデザインを追加する予定あり。)
2-3 ダウンロード不要、完全無料で使える!
WEBブラウザで使えるオンラインツールなので、ダウンロード等の手間も一切かかりません。面倒な会員登録も不要なので、今すぐ誰でも使い始める事が出来ます!
※ブックマーク登録、ホーム画面登録をするとすぐに使えて便利です!
2-4 パソコンだけでなくスマホでも使える!
パソコンだけでなく、スマホやタブレットでも使えます。スマホさえあれば、通勤途中でも仕事の休憩時間でも、ベッドの中でも簡単にバナーを作る事が出来ます。
3.1分で作れる無料バナー作成アプリの使い方
では、実際に無料バナー作成アプリ「1分バナーメーカー」の使い方を紹介します。
今回は試しに、当ブログのバナーを作って行きます。
バナーのサイズは「300px * 250px」です。
■「1分バナーメーカー」の使い方
- サイトを開く
- バナーのサイズを選ぶ
- バナーに表示させる文字を入力する
- バナーの色を選ぶ
- バナーで使う画像を選ぶ
- 出来たバナーをダウンロードする
- サイズの変更も簡単!
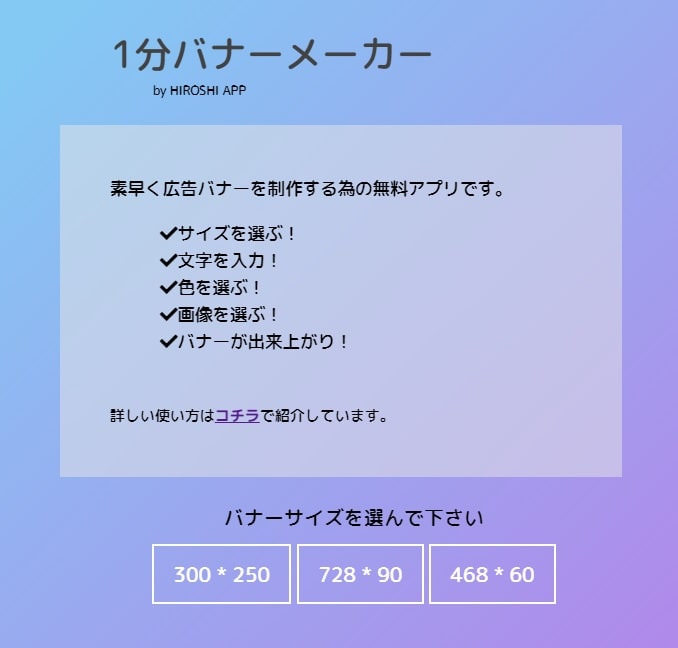
3-1 サイトを開く
「1分バナーメーカー」のサイトにアクセスします。
→https://hiroshiapp.com/1minutes-banner-maker/

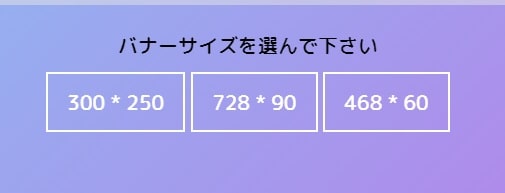
3-2 バナーのサイズを選ぶ
まず、アプリトップ画面の下の方にある「バナーサイズ」を選択します。
今回は、「300px * 250px」のバナーを作るので「300 * 250」を選択します。

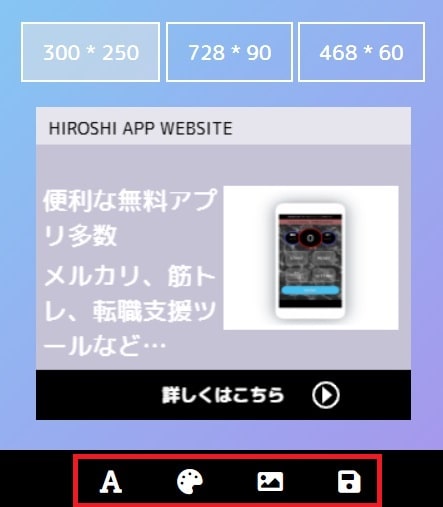
バナーのサイズを選ぶと、下記の様な感じで「バナーデザイン」が表示されます。
画面下部にカスタイマイズボタンが出てくるので、これを使って編集して行きます。

3-3 バナーに表示させる文字を入力する
次はバナーに表示させる文字を入力していきましょう。
カスタイマイズボタンの一番左にある「A」のボタンをクリックします。
すると、下記の様な感じで文字を入力するフォームが出てきます。

今回は、当ブログを宣伝する様な文章を入力してみました。
※手動での改行は無効で、基本的には自動で改行されるようになっています。
改行を入れたい場合は、半角スペースを入れてやると上手くいきます。
各文字入力が終わり「変更」ボタンを押す事で、編集画面に反映されます。
※nameの入力では、「left」「center」ボタンを使う事で、中央寄せ、左寄せが出来ます。

これで文字の入力が完了しました。
3-4 バナーの色を選ぶ
初期設定の色だと少し位印象なので、青っぽい色にしていきたいと思います。
カスタイマイズボタンの一番左から二番目にある「カラーバレット」のボタンをクリックします。

3-4-1 色相を選ぶ
一番上のバーが「色相」です。まずは「色相」を選んでいきます。
赤っぽいデザインにしたい場合は、赤を。青っぽいデザインにしたい場合は青を選びます。

今回は青っぽいバナーを作りたいので、色相は「青」を選びました。
3-4-2 彩度を選ぶ
真ん中のバーが「彩度」です。色の鮮やかさを変える事が出来ます。
右に行くほどビビットな色合いに、左に行くほど落ち着きのある色合いになります。

さっきの色合いだとちょっとビビット過ぎなので、ちょっと落ち着いた感じに調整しました
※彩度カラーバーの真ん中位を選びました。
3-4-3 明度を選ぶ
一番下のバーが「明度」です。色の明るさを調整出来ます。
もう少し明るめのカラーにしたいので、明度を上げて行きます。

これで、色の設定が完了です。
3-5 バナーで使う画像を選ぶ
次は、バナーに表示する画像を選んで行きましょう。初期設定では、スマホアプリのモックの様なデザインの画像です。当ブログでは筋トレ関連の情報も配信しているので、ダンベルの画像を使ってみたいと思います。
カスタマイズボタン左から3つ目の「写真」ボタンをクリックします。

上記の様なボタンが出るので「ファイルを選択」をクリックしてバナーに使いたい画像を選びます。

こんな感じでダンベルの画像を表示する事が出来ました!
これで完成です!
3-6 完成したバナーをダウンロードする
オリジナルのバナーが完成したので、出来たバナーをダウンロードしましょう。
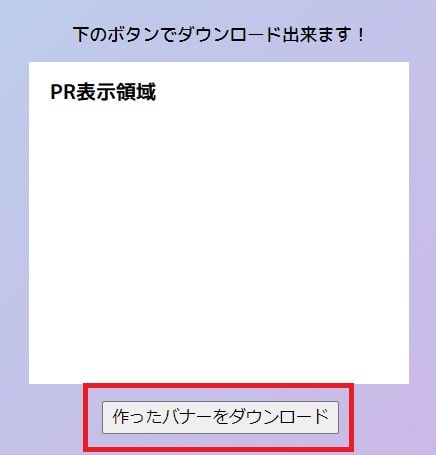
カスタマイズボタンの一番右の「ダウンロードボタン」をクリックします。

こんな感じの画面が表示されるので「作ったバナーをダウンロード」ボタンをクリックします。
これで、パソコン、スマホのダウンロードフォルダの中に作ったバナーが保存されます。
3-7 サイズの変更も簡単!
「300px * 250px」サイズのバナーを作りましたが、バナーのサイズを変更してみましょう。
このアプリではサイズの変更が簡単に出来ます。
サイズ変更は、画面上部のバナーサイズボタンを押すだけです!
「300px * 250px」サイズのバナーを作った時のデータをそのまま使って自動でリデザイン出来ます。


1種類のサイズのバナーを作るだけで3種類のサイズ別のバナーが簡単に作れます。
4.まとめ
今回は「広告バナーを1分で作成できる無料アプリ!登録不要、初心者でも超簡単!」をテーマにお送り致しました。皆さんのWEB制作、バナー作成の参考にして頂ければ幸いです。
4-1 今回紹介したアプリのリンク
今回紹介した無料バナー作成アプリ「1分バナーメーカー」はコチラ
- 会員登録などの面倒な登録は一切不要
- 完全に無料で使える
■無料バナー作成アプリ「1分バナーメーカー」
→ https://hiroshiapp.com/1minutes-banner-maker/





